After gaining the brief and picking one of the three topics I had researched over summer, I had to establish what the purpose of the website would be.
I picked Katy Perry as I felt this would be the strongest topic I could use for web design out of the other two categories I had looked into.
And so in a session we drew out a diagram of some potential, ideas. I knew that her new album had just been released, and so I thought about focussing on this. I had also seen her website and the design didn't seem very organised and it looked quite old, not relevant to her new style.
However I didn't want to just remake her website, and so I thought of possible areas to focus into.
After drawing the diagram I felt that focussing on why Katy Perry is famous- her music is what I should focus on.
I also knew that she had four main albums and these albums would fill out the four pages required in the brief, and a separate home page.
I then looked into what I wanted to show the audience about the albums, I started by concentrating on the new album Prism.
After mapping out all this content, I still couldn't decide why the audience would need to know certain things and what is the overall purpose and so I drew up another diagram using keyword to decide the purpose of the website and how it would achieve that purpose.
Site Map plans
The first site map I drew out was very confusing and chaotic, it helped me to establish what I would be making but I really need to refine the plan down.
And so I dew up a second site map but this one was too simple and I didn't know what content would be going where.
And so my final site map was more organised than the first map , but had a lot more information than the second, it had also given me a few ideas as to how the site would work and look and I had drawn these on this too.
Concept Development
I decided upon a concept for the site, this was prism. Prism is the title of Katy Perry's new album and the new album is bringing in a new more maturer style. I looked into the word prism to see what I could portray.
The main ideas I got from the word was triangles/ shapes and light.
And so I would try to play on these themes in my website.
Web Scamps
I initially drew some web scamps, I did not know a lot about web design and I hadn't really looked into websites yet but I tried to draw some basic designs knowing that a website on a computer screen is rectangular.
I then drew up some larger scamps, which where more detailed, we had a crit and I was told that some of the designs where too complex and to keep it simple, to avoid the audience being confused.
After some research and dream weaver tutorials I found it easier to design the site and I drew up a series of scamps. These where more achievable and realistic. As well as this they would be easy for the user to navigate, and a uniform design would be easier to create across the five pages.
And so I began on Indesign by digitising how I wanted my website to look, I felt that in doing this when it came to coding I would have everything I wanted ready and it would make coding a lot easier as I would not also be thinking about the design.
I began with the navigation bar for the home page, I started with a light purple as I felt that from my research Katy Perry's recent style had been wither vintage floral, or futuristic, and so I went for the soft purple and white as a futuristic and light style to reflect this of Katy Perry.
The four basic pages/buttons I set up quite quickly
I then added the footer in the same colour which makes the content in the middle really obvious. As well as this it makes it easier for the audience to understand where the content starts and ends, it contains everything cohesively.
I then experimented a little more with the logo I felt that it didn't really look interesting. And so I tried using the font that I had used for the buttons.
I also looked at the triangle/ prism shape. I felt that this gave the idea of light but it looked too much like a diamond as there where too many lines.
In the end I came up with this, the font is really bold and angular which matches the triangle / prism concept of the site. I used lines above and below the word to separate the word from the triangles as well as this the line makes the one diamond shape look like two triangles.
I then from my development work began to try digitise the layout of the content.
I felt that the image boxes looked better inside the main content box, and again this would be easier to code.
After that I used guides to align the boxes and make sure that they where all neat and laid out properly.
I then started to think about where the homepage title would go and where the information would go , I drew these as rectangles to get a basic idea.
I also added the navigation bar buttons, again do that I could align it to the content.
After deciding the initial scamp, I moved on to look at colour I used the RGB spectrum to do this and I did not stick to 'web safe colours' as I feel that websites and computers are so much more capable now than when web safe colours where first made.
Anyway I knew that the site had to have the four different albums, and I wanted to follow the style of these albums on each page to show the transitioning style of the artist.
Initial Colours
I was still unsure of the logo so I experimented with it a it more, I wasn't sure if it was too simple.
I decided upon the logo and I began to source imagery from the albums and place them into the diamonds I had created. I found that using the diamonds was hard as the imagery available was limited and the shape was tricky to use.
And so I added in all the imagery to the homepage, I was really happy with the overall background imagery. I was also happy with my font choices and they worked well together. I decided to make the title as her name and the subheading as a quote from her new album, I felt that this adds a more personal touch. And light again suggests the element of a prism.
I thought about how the buttons in the navigation bar would work , I drew a triangle down to act as if the button would have a drop down menu. But on reflection the button did not need to be a drop down as it only links to one page.
I then experimented with the colour of the homepage, the blue was too similar to the page and it all seems to blend in. The type does not really stand out and its quite pale looking.
And so I went back to purple and this is the darkest of the colours I had chosen and so the type stands out the most. I also feel it balances the colours better.
I also added in some basic icon imagery to represent the icons that I would later use in the actual site.
I did have a look at using another bolder font for the buttons but then that meant there was three different fonts, and I didn't feel that the other font worked as well as the original.
(making the background image for the main content box, I did this on photoshop)
and the gradient I used was on InDesign
I also added an address at the bottom left this is so the audience know what the site is called and it also acts as another way of getting back to the home page. This address also re emphasises that this site is focused on the music of Katy Perry.
Where the idea for the quote let the light in came from…
I then began designing my other pages when I was happy with the home page, I used the same basic layout, even keeping the title and subheading in the same place, I decide to also keep the title as the album name, and the to make the quote as a famous lyric from the album.
I also had had the idea of the triangles at the bottom right which would indicate which album you was looking at. I also added a blue stroke around the footer and the header, as the background image is quite pink and I felt that it looked too similar and so I added the blue stroke - similar to the small amount of sky in the background image.
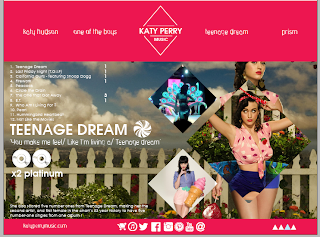
The finished album page, the singles are the first thing you see, ideally I would like the used to be able to click on each single and hear a snippet of the track and then also be able to buy that single but I have never coded and I felt that it would be too complex and might look confusing on the page, and this is why I added a iTunes icon. I also have the title of the album and next to it is a little vector illustration of an iconic item from the album, so in this case it is a peppermint swirl , representing the peppermint swirl bra from her live show. I then had a lyric. And underneath that is the platinum rating of the album, which I also represented with a image of a disc. And then right at the bottom is a fact or interesting statement about the album or the tour from that album.
I then thought about my wireframe, I had not really developed a real frame yet, with correct measurements and so I drew over my original design, (home page)
(close up of the navigation bar)
The grid with no measurements...
I originally used the measurement tool on indesign to find out the pixels in between each line, I printed this out and then made a few adjustments as the measurements had up to 3 decimal places and weren't adding up to the measurements I had basically set when I had drawn the first wireframe up.
I then printed out two blank versions and worked out the measurements where they where
more equal and didn't contain any decimal places.
Then from the print out I typed them up on to my grid on indesign, so that it was neat and I could easily follow it, I also printed this out so that I would be able to see it next to me when it came to coding.
I then applied the grid to all of my other pages that I had designed and it meant that I had to move some elements around the page, so that they fit in the grid, I also moved all the content more to the right and I feel that it has added some organisation to a busy page.
I applied the grid over the designs to check that it all aligned and that it would fit into the box.
FINAL DESIGNS
the first page 'katy hudson' is slightly different to the others, as when I went to source imagery I could not find enough imagery that was of a high enough resolution or large enough, I still feel that this page is effective, and shows the difference of her first album. I also changed the peppermint swirl vector to a cross I realised I had not changed this previously, the cross being in relation to her christian upbringing and gospel genre of the album.
Designs are ready to be digitised. I am unsure as to whether I will be able to code all the site like this as I haven't previously used dreamweaver.
















































































































No comments:
Post a Comment